Customising the Contrast Jekyll Theme
April 18, 2020
Tagged with: github pages, jekyll, theme
789 words; 4 minutes to read.
In an earlier post Using the Contrast Jekyll Theme I described how I forked the Contrast Jekyll theme by Niklas Buschmann to create my website with the default theme.
In this post I describe how I customised the Contrast theme to suit the layout and style I wanted for my website.
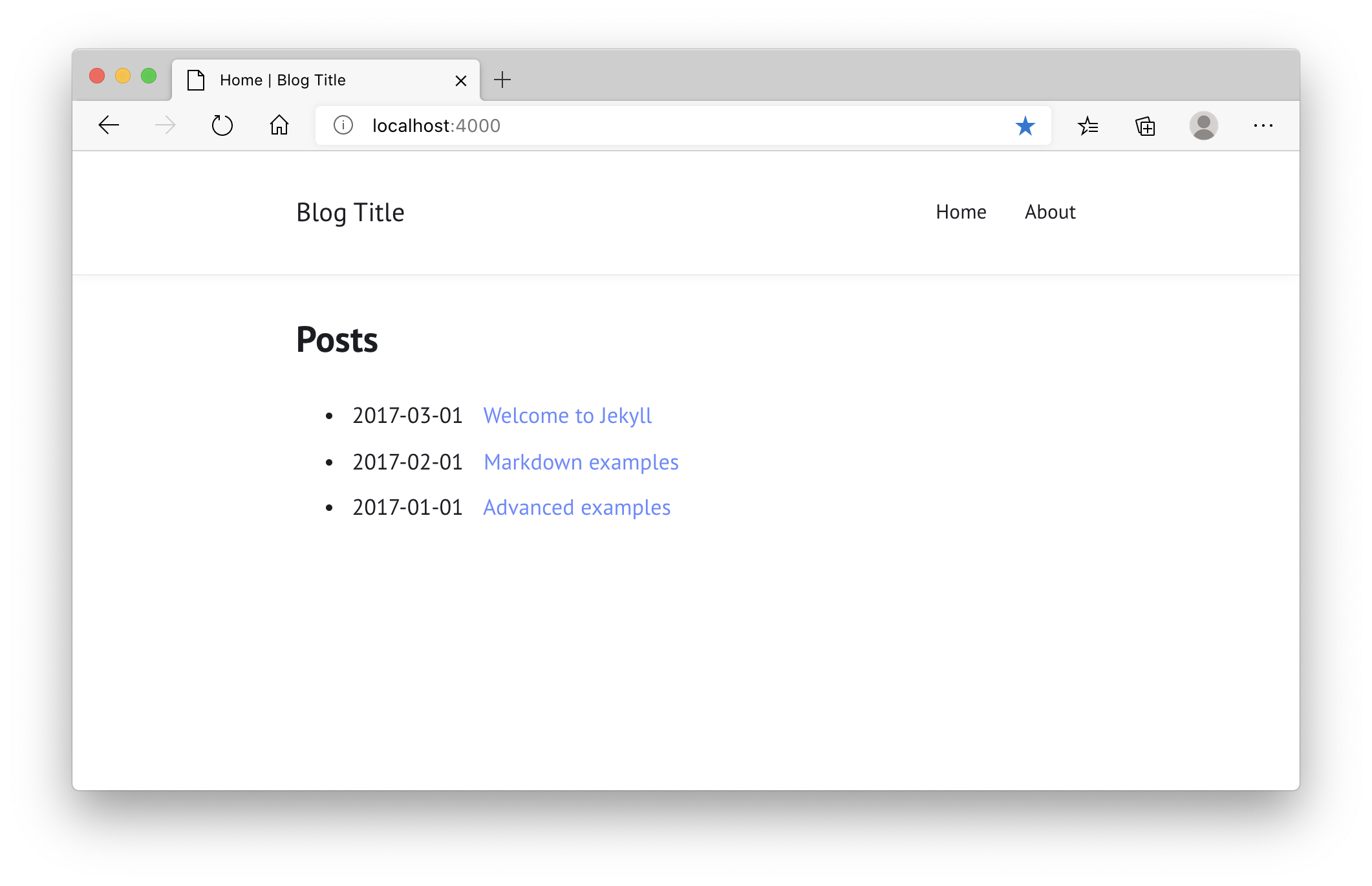
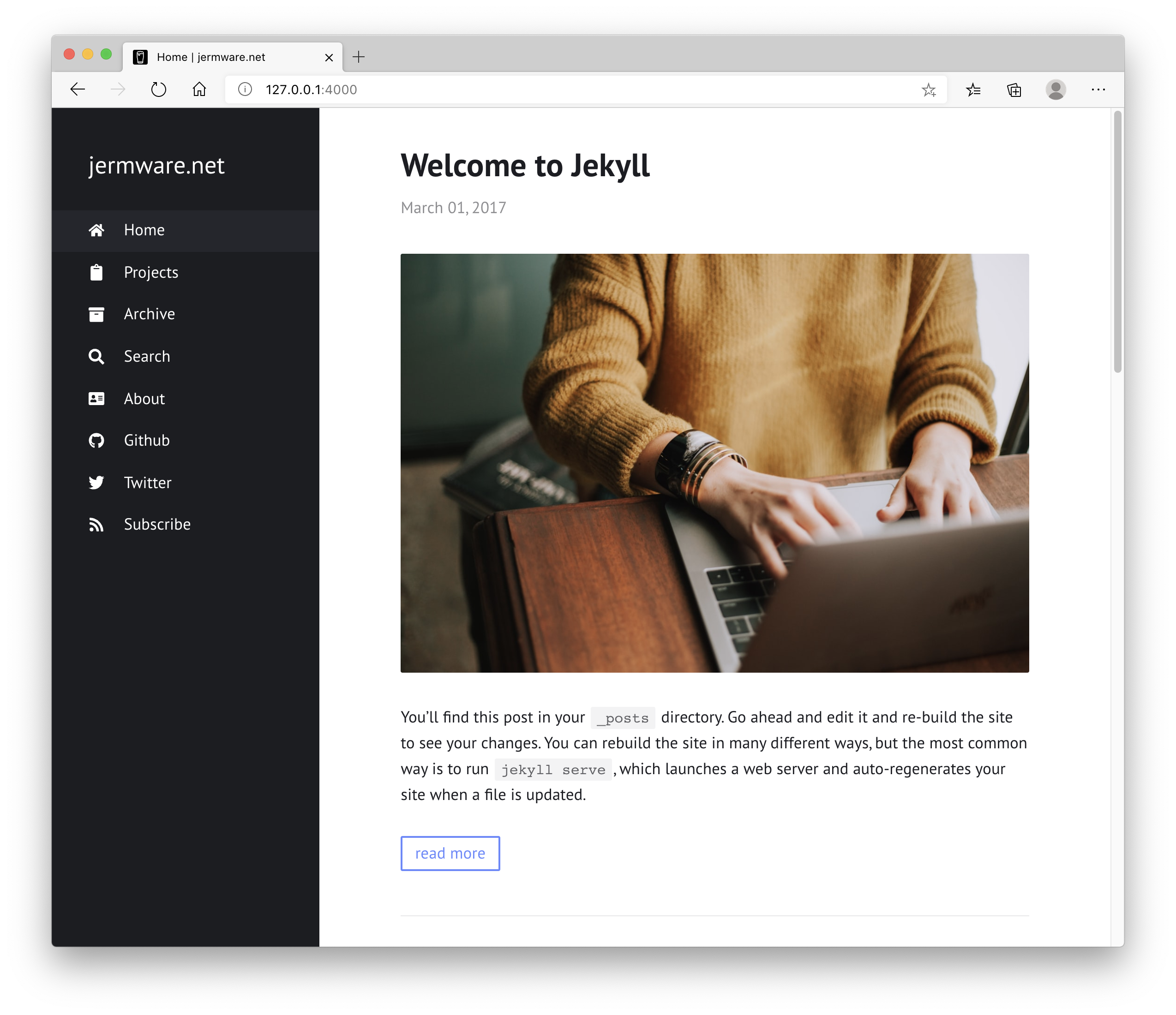
As a reminder, here’s the default Contrast theme. 
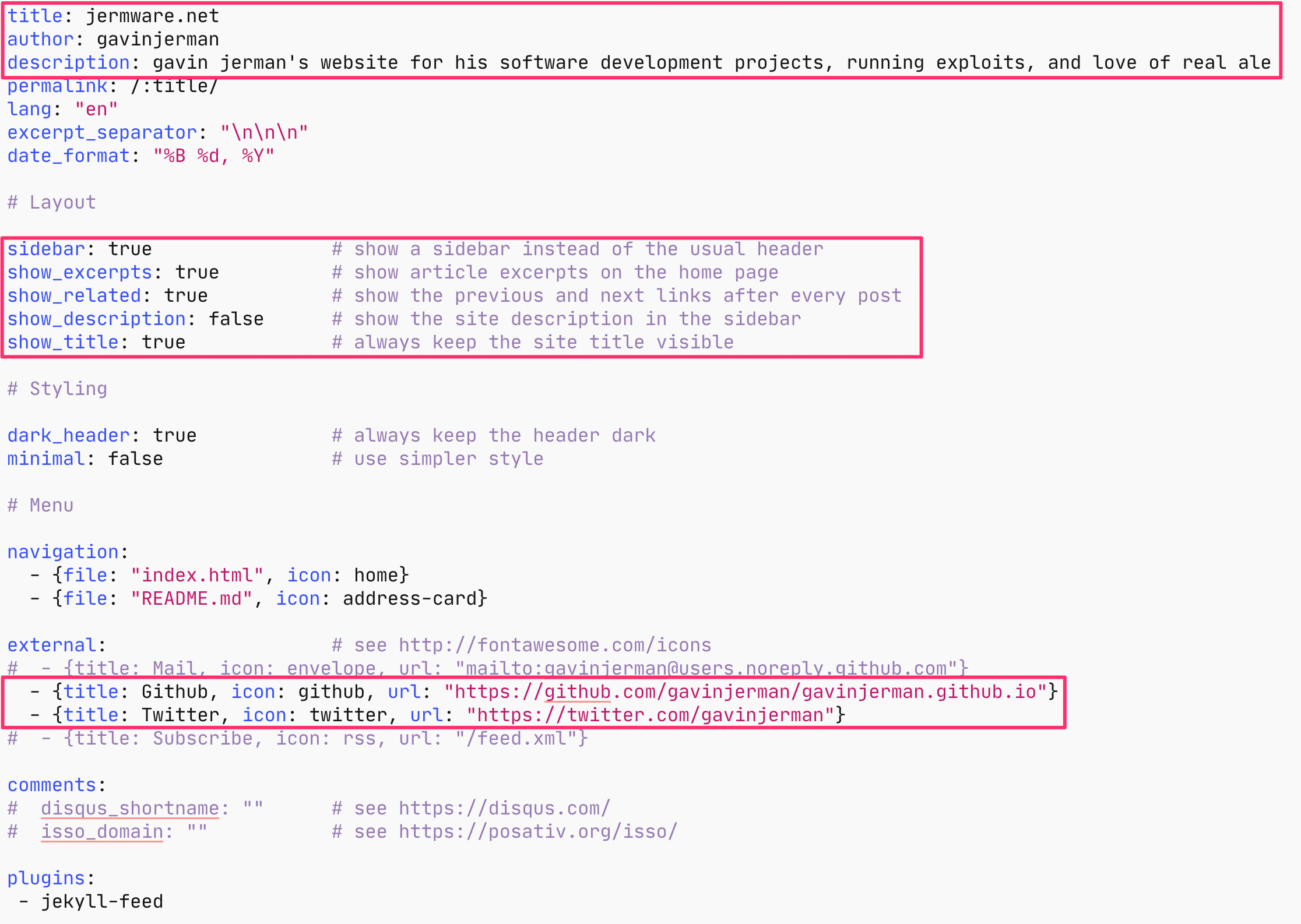
I amended the _config.yml configuration file to include my information, to show the sidebar, show article excerpts, and to always show the site title.

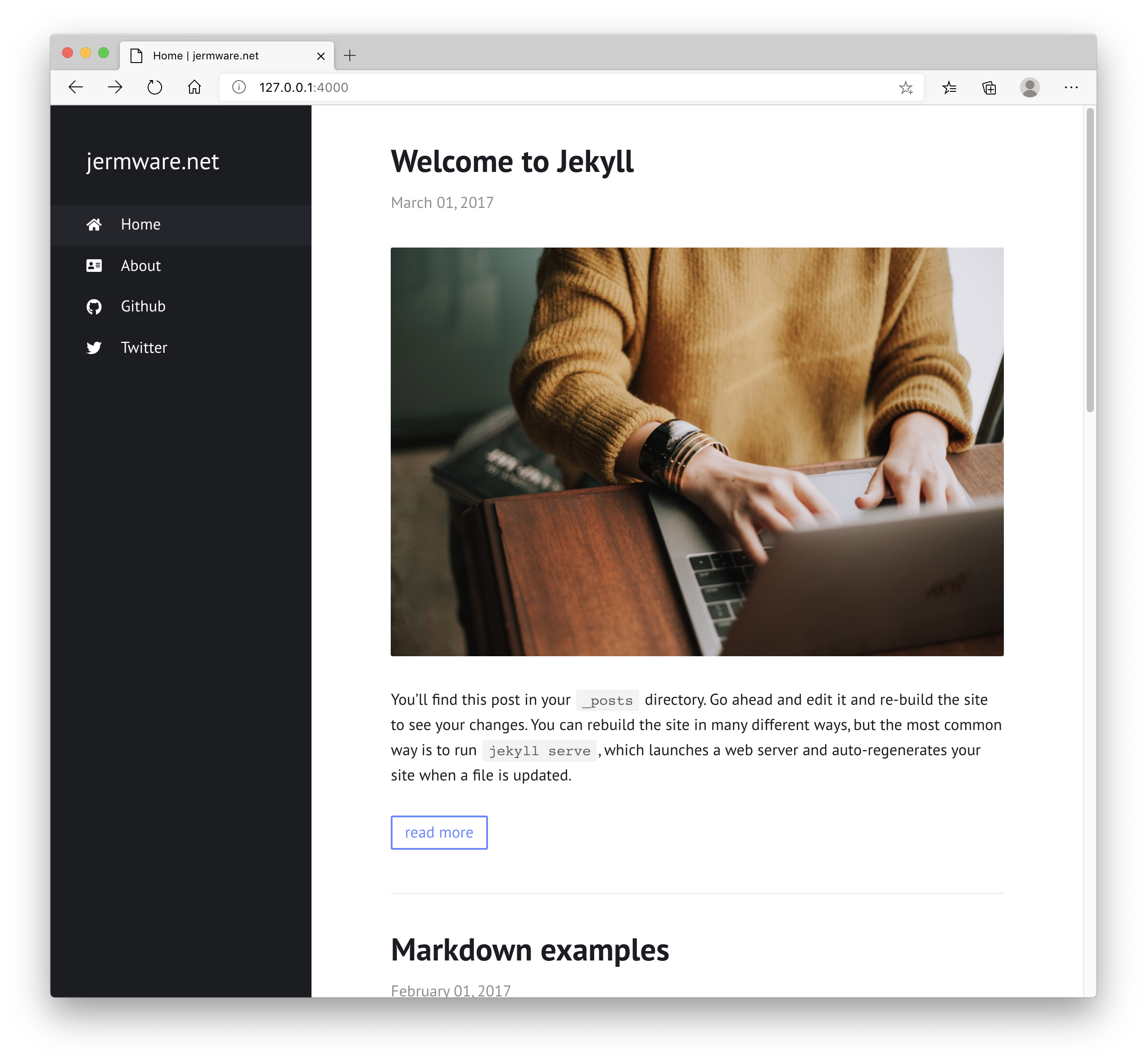
With these changes in place the website looked like this. 
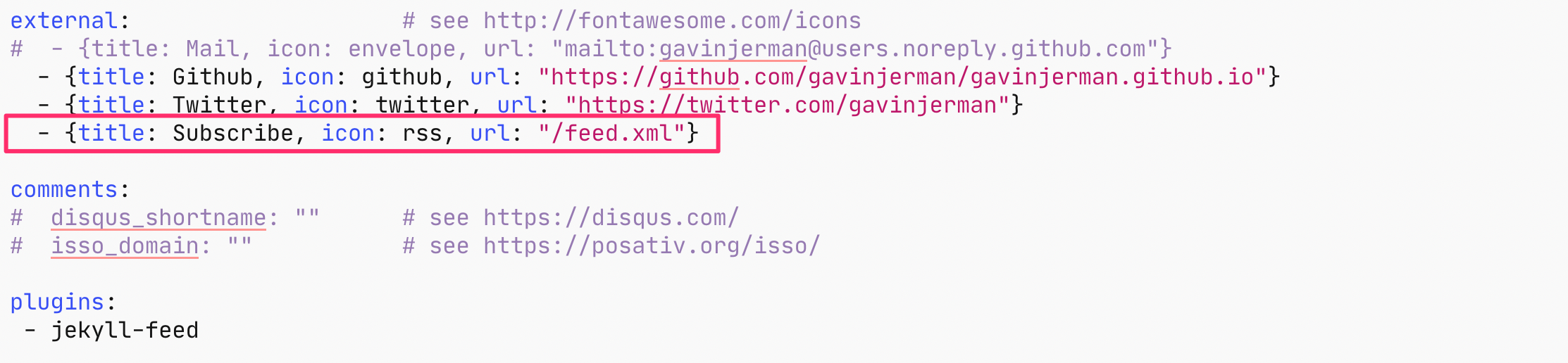
Next I enabled the Subscribe option.

This provides displays a Subscribe link in the sidebar and a site RSS feed at /feed.xml. 
I amended the navigation section to include links in the sidebar to the Projects, Archive, and About pages.

The Archive page is included in the Contrast theme, but you will need to create the About.md and Projects.md files for their links to be active. I created stubbed pages, the content can be added later.

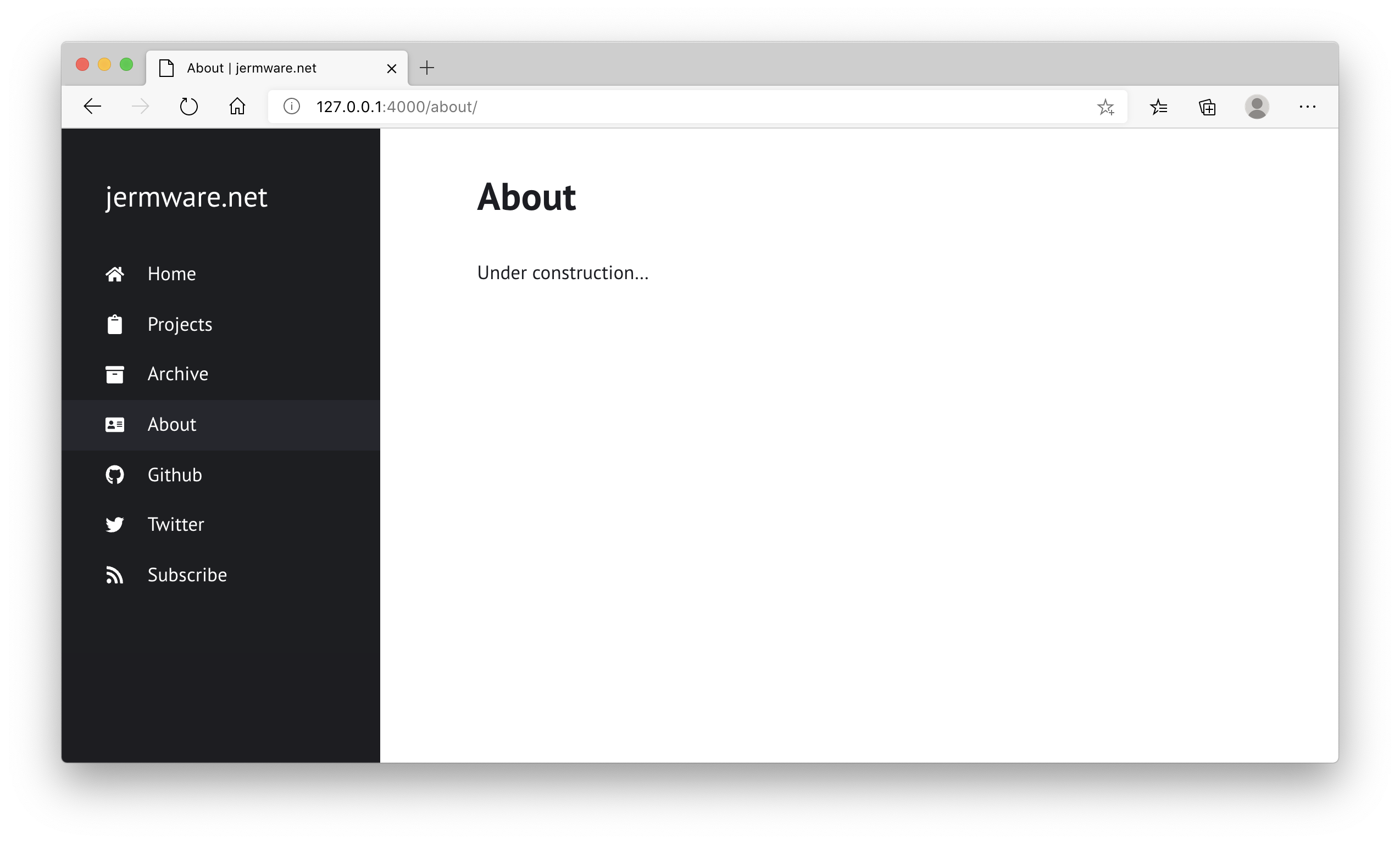
Here’s what the website looks now. 
I amended the permalink option to include the year and month, as well as the title, of the article.

This seemed a more logical naming convention to me.

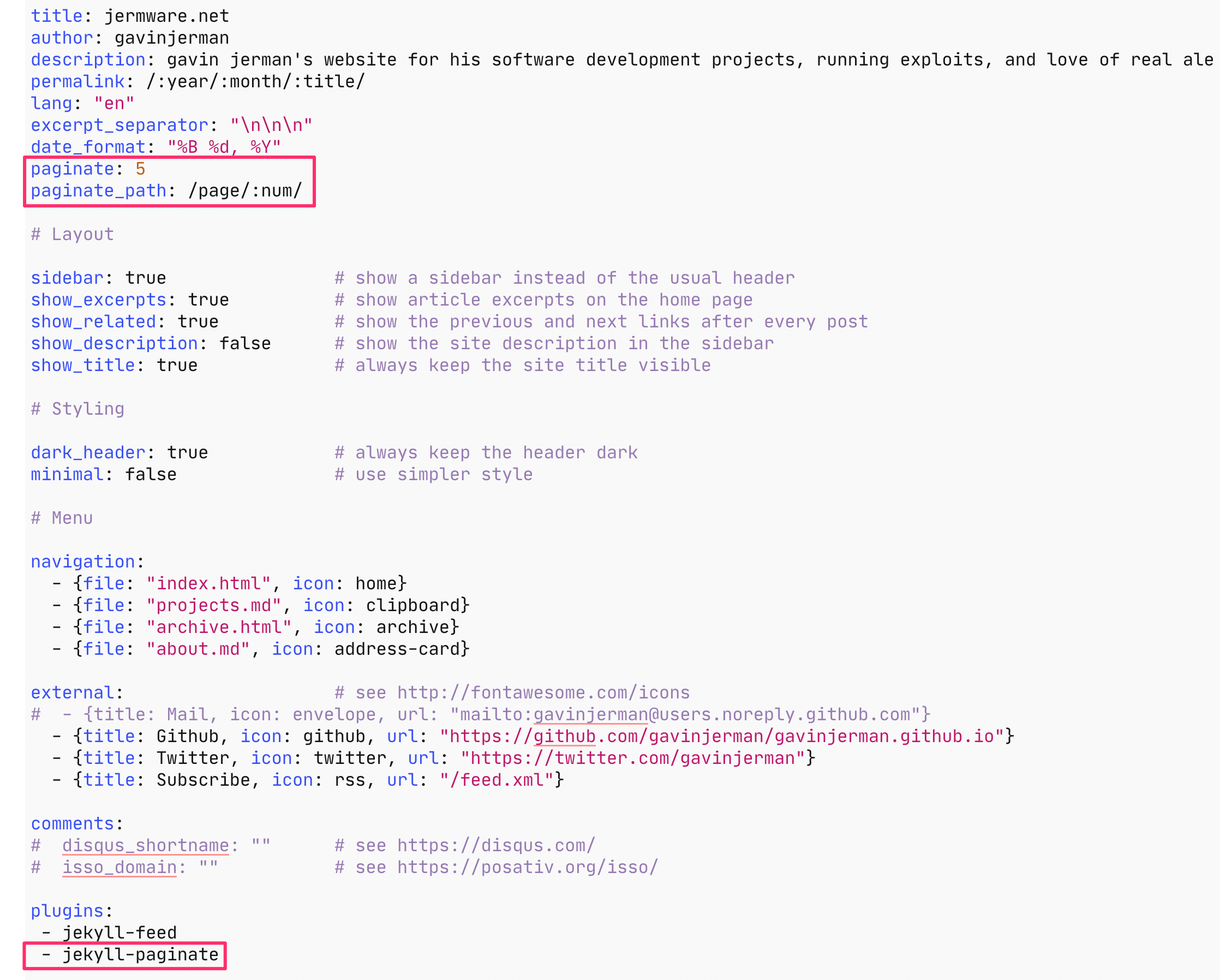
I added pagination to the articles displayed on the home page by including the jekyll-paginate plugin and providing the required paginate and paginate_path settings.

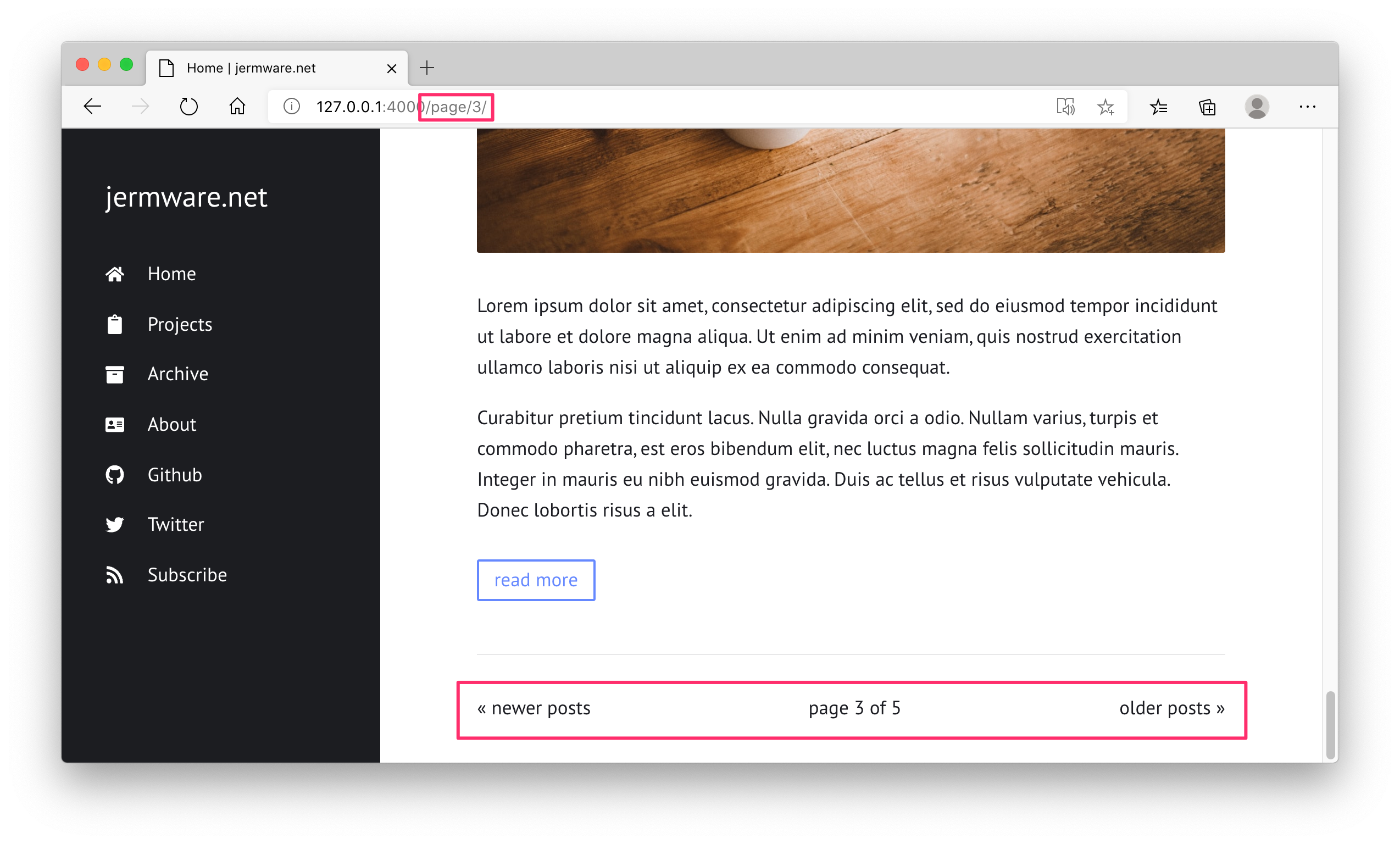
Which looks like this on the website. 
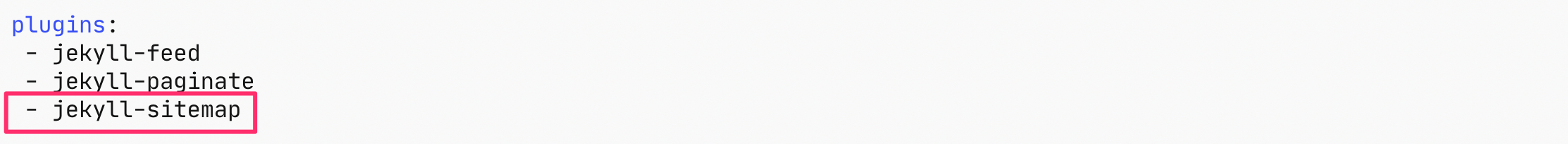
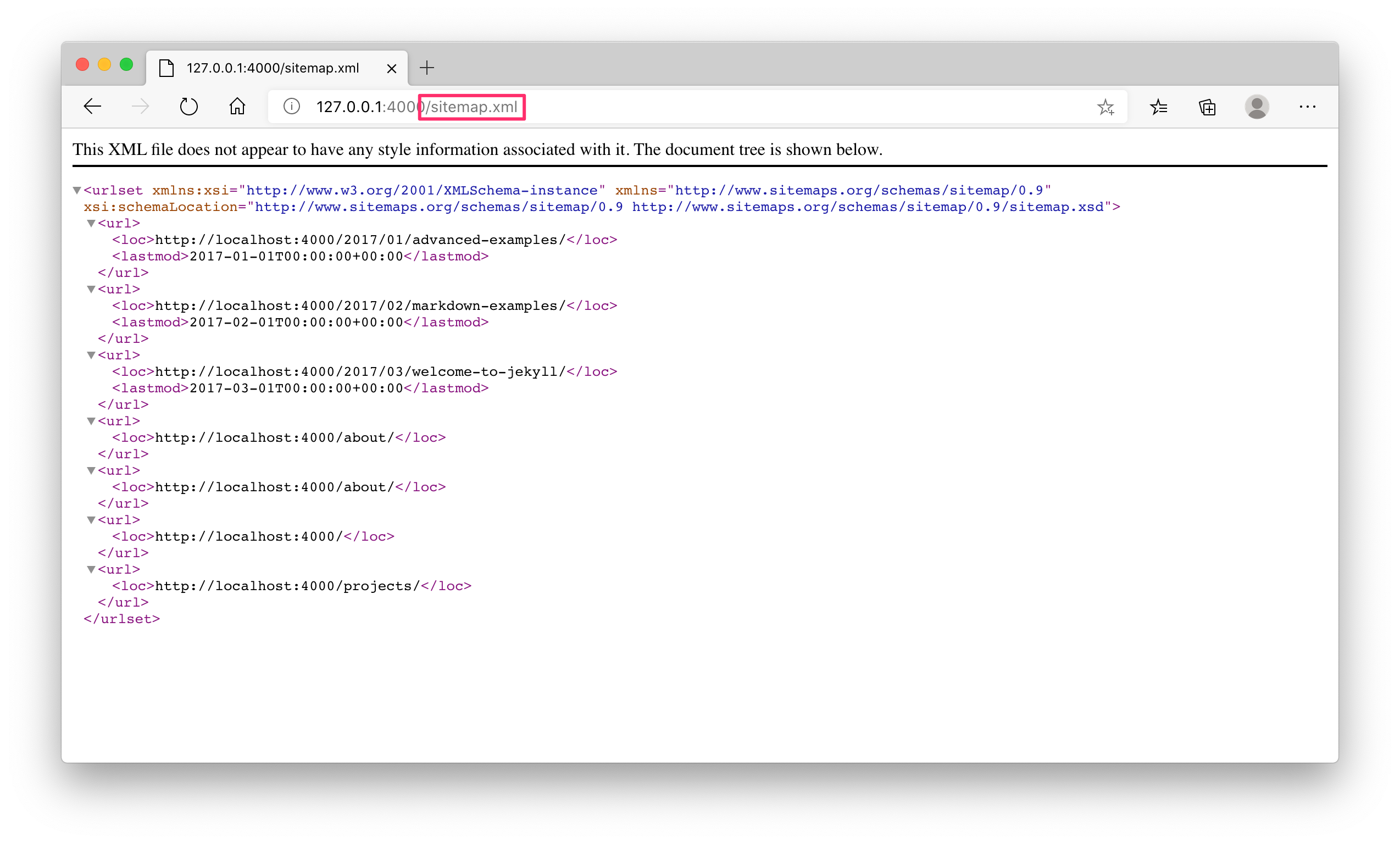
Adding jekyll-sitemap to the plugins section…

Automatically generates a site map at /sitemap.xml. 
The remaining changes I made involved getting my hands dirty and writing some HTML.
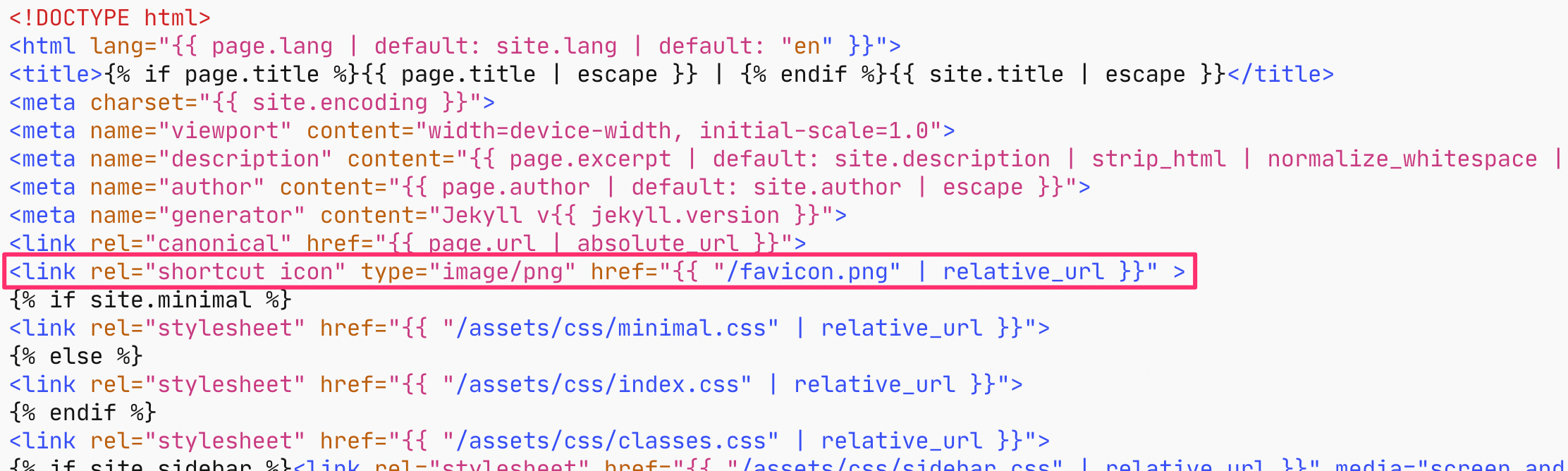
I added support for a favicon by creating a favicon.png file with the appropriate image and copying it to the root folder of the website i.e. same location as _config.yml, and amending default.html file in the _layouts folder to set the shortcut icon.


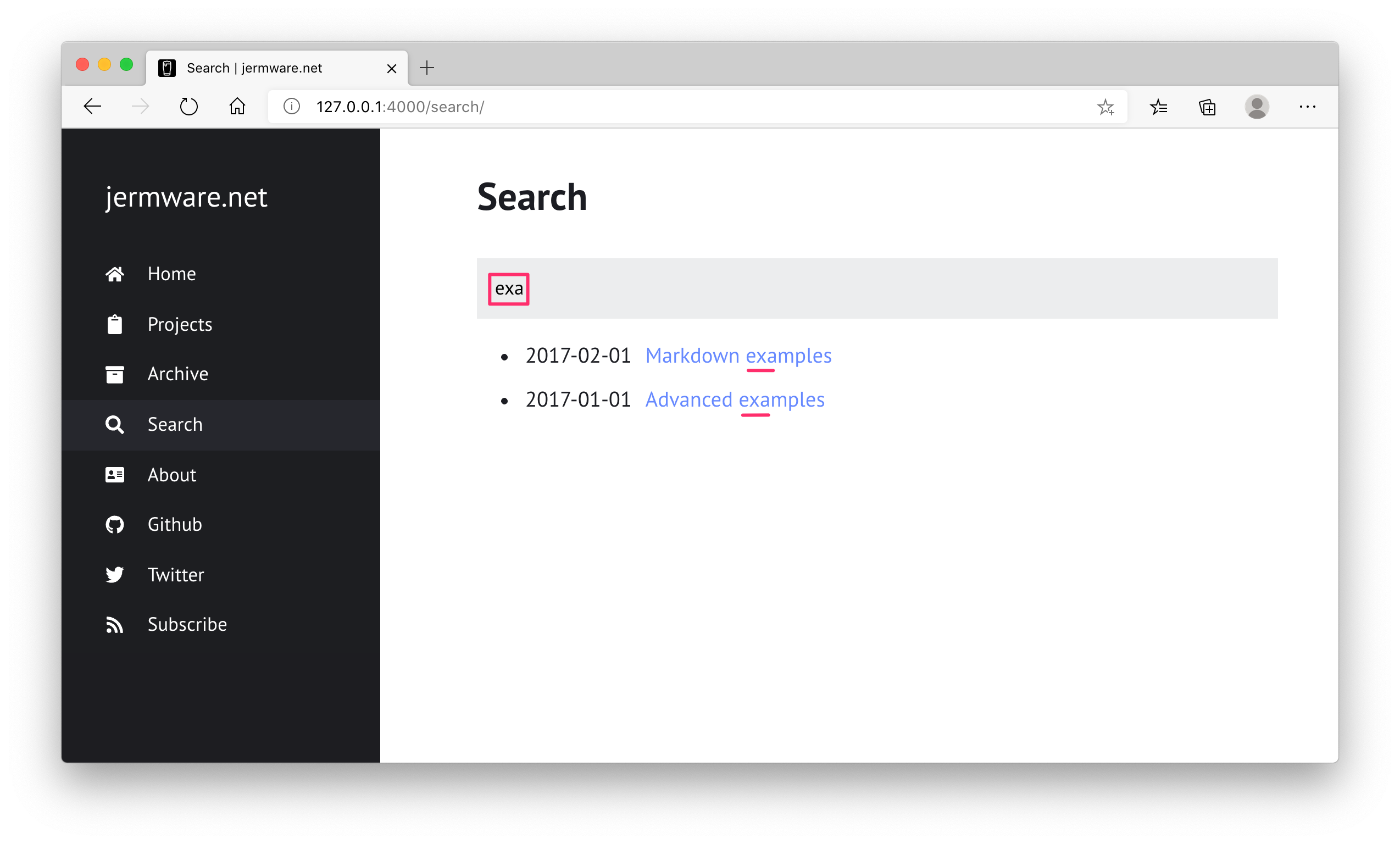
Finally I added a page to search for articles by title, URL, category, tags, date, and description. The search functionality was provided in a JavaScript library by Simple-Jekyll-Search - see search.js in the root folder. The article data fields to search are specified using JSON in the search.json in the root folder.

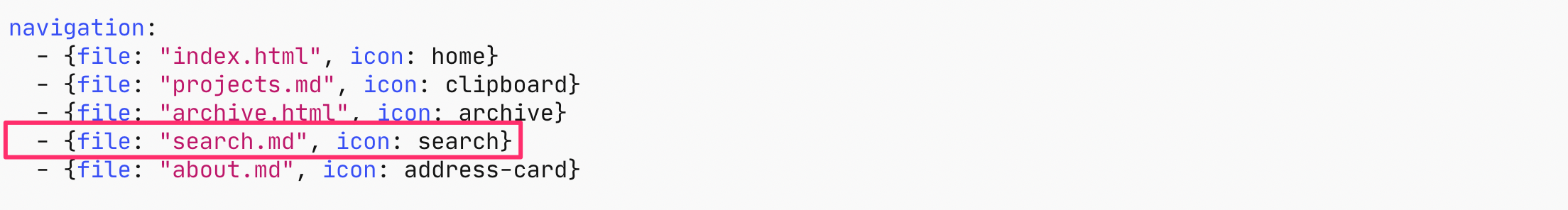
A search page search.md was created to capture the search text and display the matching articles in a list similar to the Archive page, and added to the navigation in _config.yml.

Here’s the search page in action. 
With these customisations in place, here’s what the final website looks like. 
Now to add some content…